Olá. Conforme o “post” anterior, veremos agora como incluir na agenda uma busca por mês. É bem simples; basta trocar o código anterior pelo seguinte:
<!DOCTYPE
html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<title>Agenda</title>
</head>
<body>
<p>Bom dia! Hoje é:
<?php
date_default_timezone_set('America/Sao_Paulo');
echo date('d/m/Y')."</p>";
// conexão banco de dados
$query = "select * from
agenda where date(dia) = curdate() order by horario";
$sql=mysqli_query($mysqli, $query);
$resultados = mysqli_num_rows($sql);
if($resultados >= 1){
echo "Seus compromissos para hoje são:"."<p>";
while($reg =
mysqli_fetch_array($sql))
{
echo $reg['compromisso']." -
";
echo date('d/m/Y',
strtotime($reg['dia']))." - ";
echo date('H:i',
strtotime($reg['horario']))."<br>";
}
}
else
{
echo "vc não tem compromissos hoje";
}
?>
<h4>Consulte os compromissos por mês:</h4>
<form id="form1" name="form1" method="post"
action="">
<label>
<select name="meses"
id="meses">
<option
value="00">selecione</option>
<option
value="01">janeiro</option>
<option
value="02">fevereiro</option>
<option
value="03">março</option>
<option
value="04">abril</option>
<option
value="05">maio</option>
<option
value="06">junho</option>
<option
value="07">julho</option>
<option
value="08">agosto</option>
<option
value="09">setembro</option>
<option
value="10">outubro</option>
<option
value="11">novembro</option>
<option
value="12">dezembro</option>
</select>
</label>
<label>
<input name="buscaMes"
type="submit" id="buscaMes" value="Consultar">
</label>
</form>
<?php
if(isset($_POST['buscaMes'])){
$meses = $_POST['meses'];
if($meses == 00){
echo "<br>selecione um mes";
}
else
{
$sql = "SELECT * FROM agenda WHERE month(dia) = $meses order by dia";
$query = mysqli_query($mysqli, $sql);
$qtd = mysqli_num_rows($query);
if($qtd > 0){
echo "<br>compromissos localizados:<br><br>";
while($linha =
mysqli_fetch_assoc($query)){
echo $linha['compromisso']."
- ";
echo date('d/m/Y',
strtotime($linha['dia']))." - ";
$horarioLocalizado =
$linha['horario'];
if($horarioLocalizado
== '00:00:00'){
echo
"horario indefinido<br>";}
else
{
echo date('H:i', strtotime($horarioLocalizado))."<br>";
}
}
}else{
echo "<br>Não foram
encontrados compromissos.";
} } }?>
</body>
</html>
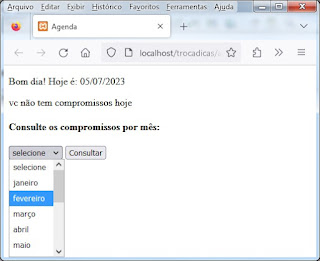
Veja que já está incluído um menu “select option” com todos os meses. Agora lembre-se de corrigir a conexão. Salve e teste no navegador; a busca já deverá estar funcionando corretamente:
Por hoje é só, pessoal.